2021年3月8日更新
『Brackets』というエディタをMacで使ってみる事にしました。
インストール方法や拡張機能プラグインの概略などは、
ググれば幾らでも出てくるので、ここでは書きません。
『Brackets』とは、無料で使えるAdobe製のエディターで、
HTML、CSS、JavaScriptに対応しています。
(C系、PHP、Ruby、Python、等の多くの開発言語にも対応しているようです)
実際に使ってみた上で、
トラブルシューティング的な事を書き連ねていきたいと思います。
___【目次】___
基本的に勘違い
ここでは、基本的な勘違いなどで
「トラブルだ」と思い込む初歩的ミスを挙げます。
×「ライブプレビュー」が動作しなくなる
- 「ライブプレビュー」とは、
エディターでソースを編集するとリアルタイムに
Chromeブラウザに反映される機能です。 - 「ライブプレビュー」を開始してすぐは反映されるのに
改行した途端とか、タグを入れた途端に
反映が止まってしまう場合は、
「ライブプレビュー」のアイコンを見てみて下さい。
左が正常な状態です。

普通に反映されている時がこれで、橙色をしています。
それに対して右が異状で、赤色をしていて
反映が止まっていると思います。 この場合は、
開いているソースファイル内にバグがある状態です。
ソースをよく確認してみて下さい。
例えば、
この様に赤文字になっている部分が疑わしい箇所です。
(橙色ではなく赤色)

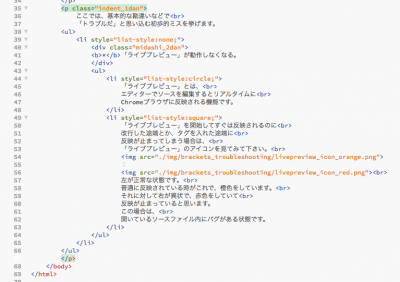
この例の場合は、一見バグがない様にも見えます。
「<p>」タグが「</p>」で閉められていて、
入れ子になっているタグの組み合わせも合っている様ですが、
「<p>〜</p>」の間には、
「<ul>」タグなどを入れられない様です。
「<ul>」タグの直前で「</p>」を閉めると正常に戻り、
「ライブプレビュー」にも反映されます。
×ファイルツリーが正しくない
- ウインドウ左上に表示される、
開いているフォルダの「ファイルツリー」は、
自動更新されないので、手動で操作してやる必要があります。
(自動で行う拡張機能もあるのかもしれないが)
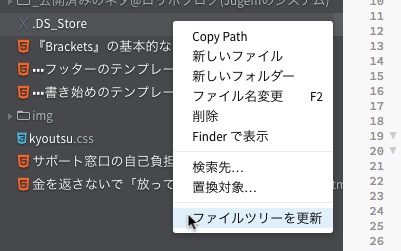
「ファイルツリー」エリアの上で
何処でもいいので右クリックすると、
コンテキストメニューが表示されます。

その一番下にある「ファイルツリーを更新」を選択すると
最新の状態に更新されます。
バグなのかも
拡張機能のアイコンの位置が右端じゃなくなった
- 設定を変えれば戻ります。
画面上部にあるアプリメニューから
[Brackets]→[環境設定]
を選択すると、ウインドウ内に環境設定ファイルが表示されます。

ちょっと取っ付きにくいかもしれませんが、
『Brackets』は、記述式の環境設定です。
(拡張機能でもっと分かり易くできるのかもしれないが)
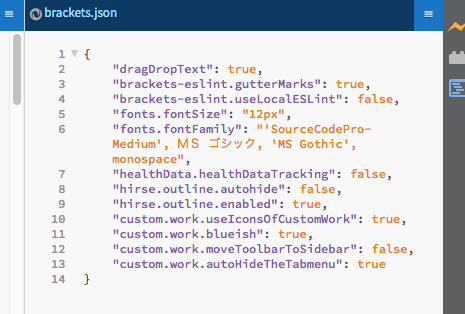
この環境設定ファイルの記述を書き換えます。
という行があると思います。"custom.work.moveToolbarToSidebar": true,
この行の「true」の部分を「false」に書き換えます。
そしてその環境設定ファイルを保存すると
右端に戻るはずです。 - 何かの拍子に環境設定ファイルが
書き換わってしまうことがあるようです。
自分で弄った覚えがなくとも、トラブルの際には、
環境設定ファイルを確認する癖は付けた方が良いと思います。
ウインドウ内に無意味な空白地帯ができてしまった
- これも何かの拍子に起こります。
- 画面上部のアプリメニューから
[デバッグ]→[拡張機能付きでリロード]
を選択すれば直ります。
ただし、「ライブプレビュー」を有効にしていた場合、
オフになってしまいますから、
必要なら改めてオンにし直す必要も出てきます。
Drag & Dropができなくなってしまった
-
これも何かの拍子に起こります。
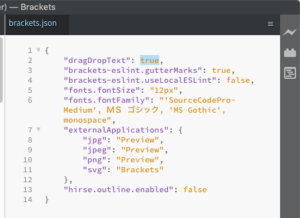
ちょっと曲者で、設定を見ても「true」つまり、有効になっているのですが、
Drag & Dropができないのです。

-
この場合は一旦、環境設定の「”dragDropText”:」を「false」にして保存します。
そして、Bracketsを再起動し直して(は、いらないかもしれない)から、
同じ「”dragDropText”:」の設定を「true」に書き直して保存し直します。
これで、Drag & Dropができるように戻るはずです。
お気に召しましたら、一票(ワンクリック)下さい。ランキングに参加しておりますゆえ。
 人気ブログランキング |
 Macランキング |
 ウェブデザインランキング |