前回の
古いMacを使って自宅サーバーを構築/その3 MediaWikiをインストール
の続きです。
なので、
「Ubuntu 16.04.x LTS 32-bit」で「LAMP」の環境が出来上がっている。
「MediaWiki」はインストール済みで使える状態。
「git」コマンドが使える状態。
という前提で話を進めます。
(<概要>(もくじ)はこちら)
-
VisualEditorをインストール
目的のもうひとつ「VisualEditor」を組み入れます。
管理者権限のあるアカウントでUbuntuにログインしておいて下さい。
操作の多くは「端末」アプリからコマンドで行います。
「端末」アプリは、左上の「コンピューターを検索」ウインドウから見つけます。
入力枠の中に「端末」或いは「ta」とタイプすれば、すぐに見つかる筈です。

-
カレントディレクトリをホームに戻します。
-
「VisualEditor」をインストールします。
-
下記URLからダウンロードします。
 真ん中のメニューから
真ん中のメニューから
「1.31 (lastest stable MediaWiki)」を選択してから、
(「master」を選択すると正常に動作しない)
そのすぐ右側の「Continue」クリックすると
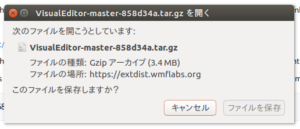
数秒掛かって確認のダイアログが現れますので、
 「ファイルを保存」ボタンをクリックします。
「ファイルを保存」ボタンをクリックします。
-
「ダウンロード」フォルダ(Ubuntuのデフォルト)にダウンロードされた
「VisualEditor-master-○○○○○○.tar.gz」という
圧縮ファイルを展開します。
(「○○○○○○」の部分はバージョンによって違うかもしれない)
-
展開は、「ファイル」アプリでやる方が簡単でしょう。
(「端末」アプリからのコマンドでもできる)
その圧縮ファイルを
右クリックして現れるコンテキストメニューから、
「ここに展開する」を選択しクリックします。

-
すると、「VisualEditor」というフォルダが得られますので、
それを「ndwiki」の「extensions」フォルダ内に移動します。
方法は二通りあります。下記のいずれかの方法を選んでください。
-
パーミッションの制限は無い筈ですから、
「ファイル」アプリでドラッグ&ドロップできます。
ウインドウを複数開くには、画面左側のLauncherにある
「ファイル」アプリを右クリックすると現れる
コンテキストメニューから
「新しいウインドウを開く」を選択します。
-
或いは、「端末」アプリから
|
$
|
sudo mv /home/may/ダウンロード/VisualEditor /var/www/html/ndwiki/extensions/
|
を実行します。
-
元々「VisualEditor」フォルダがあるので、
マージするか問われますから、
「マージする」ボタンをクリックしてください。
-
/var/www/html/ndwiki/内にある
「LocalSettings.php」に以下を追記します。
wfLoadExtension( 'VisualEditor' );
$wgDefaultUserOptions['visualeditor-enable'] = 1;
$wgDefaultUserOptions['visualeditor-editor'] = "visualeditor";
$wgHiddenPrefs[] = 'visualeditor-enable';
$wgDefaultUserOptions['visualeditor-enable-experimental'] = 1;
$wgVisualEditorAvailableNamespaces = [
NS_MAIN => true,
NS_USER => true,
102 => true,
"_merge_strategy" => "array_plus"
];
$wgVirtualRestConfig['modules']['parsoid'] = array(
'url' => 'http://localhost:8000',
'domain' => 'localhost',
'prefix' => 'localhost'
);
|
そうしたら、このファイルを保存してから閉じてくだい。
-
「Node.js」をインストールします。
目的のもうひとつ「VisualEditor」は
「Parsoid」に依存しているため「Parsoid」が無いと動きません。
そして「Parsoid」を使うためには
「Node.js」もインストールする必要があります。
-
まず「Node.js」の
バージョン管理ツールである「npm」をインストールします。
下記のコマンドを実行して下さい。
|
$
|
sudo apt-get install npm
|
-
次に「n」パッケージ を導入します。
|
$
|
sudo npm cache clean
|
|
$
|
sudo npm install n -g
|
-
Node.jsのインストール可能なバージョンを調べます。
すると、沢山のバージョンが表示されます。
一番新しいものをインストールするのが普通なのですが、
「Ubuntu 16.04.x LTS 32-bit」では、
32-bit版のものを使わないといけません。
その最終バージョンは、「v8.12.0」になります。
(「端末」アプリのウインドウを少しスクロールさせて、上を見るとそのバージョンがあります)
バージョンの文字列を加えて、以下のコマンドを実行します。
|
$
|
sudo n 8.12.0
|
|
$
|
sudo ln -sf /usr/local/bin/node /usr/bin/node
|
コマンドプロンプトが戻ってきたら、
「Node.js」のバージョンを確認してみましょう。
と表示されれば成功です。
これで、「Node.js」のインストールが完了しました。
-
「Parsoid」をインストールします。
「Parsoid」は、目的とする「VisualEditor」には、必須のものです。
「Ubuntu 16.04.x LTS 32-bit」では、
Parsoidのバージョン「0.9.0」は、正常に動作しない為、
Parsoidのバージョン「0.8.1」を使います。
-
以下のページをブラウザで開きます。
「Parsoid version to 0.8.1」のページが開きます。

-
右側やや下にある[Clone or download▼]ボタンをクリックします。
 すると、バルーン(吹き出し)が現れますので、
すると、バルーン(吹き出し)が現れますので、
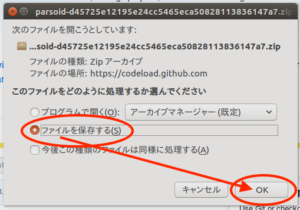
その中の下にある[Download ZIP]ボタンをクリックします。
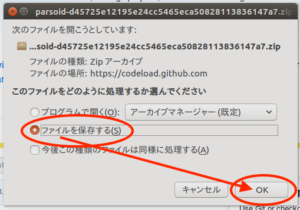
 確認ダイアログが現れたら、「ファイルを保存する」で[OK]ボタンをクリックします。
確認ダイアログが現れたら、「ファイルを保存する」で[OK]ボタンをクリックします。

-
「ダウンロード」フォルダに
「parsoid-d45725e12195e24cc5465eca50828113836147a7.zip」
というファイルがダウンロードされていますので、
これを右クリックして現れるコンテキストメニューから、
「ここに展開する」を選択しクリックします。

-
一応、バージョンを確認しましょう。
展開された
「parsoid-d45725e12195e24cc5465eca50828113836147a7」
というフォルダの中にある、
「package.json」というファイルをダブルクリックで開いてみて下さい。
上から4行目に、
と書いてあったら、そのParsoidのバージョンは「0.8.1」です。
(手入力でここを書き直してもダメ、正しいバージョンをダウンロードして下さい)
-
そうしたら、その
「parsoid-d45725e12195e24cc5465eca50828113836147a7」
というフォルダの名前を変更します。
そのフォルダを右クリックして現れるコンテキストメニューから
「名前の変更(M)…」を選択してクリックします。
名前をただの「parsoid」に変更してください。
(頭文字も含め全て小文字です)
-
その「parsoid」フォルダ(ディレクトリ)を
(どこでもよいのかもしれないが)
「/var/www/html/ndwiki/extensions/」の下に移動します。
(パーミッションの制限は無い筈なので、「ファイル」アプリで普通にドラッグ&ドロップできます)
-
次いで、「端末」アプリで以下のコマンドを実行します。
|
$
|
cd /var/www/html/ndwiki/extensions/parsoid/
|
何行かの概要が表示され、コマンドプロンプトに戻ります。
-
「Parsoid」の設定をします。
-
まず、「/var/www/html/ndwiki/extensions/」の中に移動した
「parsoid」フォルダの中に
「config.example.yaml」、
「localsettings.example.js」がありますので、
それぞれ名前を「config.yaml」、「localsettings.js」として複製します。
(初期状態のバックアップを残しておく事をお勧めします)
(複製の方法は幾つかありますが、「ファイル」アプリで、そのファイルを右クリックして現れるコンテキストメニューから「指定先にコピー…」を選択するのが簡単でしょう)
-
「config.yaml」の設定を行います。
そのファイルをダブルクリックして開けば、
テキストエディタが起動する筈です。
「config.yaml」ファイルの中に
#localsettings: ./localsettings.js
|
という部分がありますので、
「#」を消してコメントを解除してください。
(このファイルの場合、行の先頭に「#」があると、その行はコードではなくコメントとして扱われる)
次に、
mwApis:
- # This is the only required parameter,
# the URL of you MediaWiki API endpoint.
uri: 'http://localhost/w/api.php'
# The "domain" is used for communication with Visual Editor
# and RESTBase. It defaults to the hostname portion of
# the `uri` property above, but you can manually set it
# to an arbitrary string. It must match the "domain" set
# in $wgVirtualRestConfig.
domain: 'localhost' # optional
|
という部分があります。その内の、
uri: 'http://localhost/w/api.php'
|
↓という行は、
↓「ndwiki」(MediaWiki)の「api.php」を指すアドレスに変更します。
uri: 'http://localhost/ndwiki/api.php'
|
そして、
domain: 'localhost' # optional
|
という行の先頭に「#」を付けてコメントアウトしてください。
変更ができたら、保存して閉じて下さい。
-
「localsettings.js」の設定を行います。
そのファイルをダブルクリックして開けば、
テキストエディタが起動する筈です。
「localsettings.js」の中に元々ある
exports.setup = function(parsoidConfig) {
// Do something dynamic with `parsoidConfig` like,
// parsoidConfig.setMwApi({
// uri: 'http://localhost/w/api.php',
// });
};
|
という部分がありますので、
そのすぐ上に行を追加([return]キー)して、「/*」と記述します。
最後の「};」の下に行を追加して、「*/」と記述します。
(このファイルの場合、「/*」から「*/」の間は全てコードではなくコメントとして扱われる)
次に、その下に
exports.setup = function(parsoidConfig) {
parsoidConfig.setMwApi({
uri: 'http://localhost/ndwiki/api.php',
domain: 'yoursite.com',
prefix: ''
});
};
|
と書き加えて下さい。
この内容の内、
「uri: ‘」に続く記述は、
「ndWiki」の「api.php」にアクセスするアドレスを記述します。
domain、prefixの記入は任意です(不要なら行の先頭に「//」と記述すれば、その行はコメントアウトしますが、削除してしまっても構いません)
変更ができたら、保存して閉じて下さい。
-
/var/www/html/ndwiki/extensions/parsoid/の下に、
新たに「parsoid.env」というファイルを作成します。
以下のコマンドを実行すると、白紙のファイルが作成されて開きます。
|
$
|
sudo gedit /var/www/html/ndwiki/extensions/parsoid/parsoid.env
|
内容は、
PORT=8000
NODE_PATH=/var/www/html/ndwiki/extensions/parsoid/node_modules/
|
と記述して下さい。
(NODE_PATHは、「parsoid」の下の「node_modules」を指すパス)
済んだら、保存して閉じて下さい。
-
「/etc/systemd/system/」という階層の下に、
新たに「parsoid.service」というファイルを作成します。
以下のコマンドを実行すると、白紙のファイルが作成されて開きます。
|
$
|
sudo gedit /etc/systemd/system/parsoid.service
|
内容は、
[Unit]
Description=Mediawiki Parsoid web service on node.js
Documentation=http://www.mediawiki.org/wiki/Parsoid
Wants=local-fs.target network.target
After=local-fs.target network.target
[Install]
WantedBy=multi-user.target
[Service]
Type=simple
User=www-data
Group=www-data
WorkingDirectory=/var/www/html/ndwiki/extensions/parsoid
EnvironmentFile=-/var/www/html/ndwiki/extensions/parsoid/parsoid.env
ExecStart=/usr/bin/nodejs /var/www/html/ndwiki/extensions/parsoid/bin/server.js
KillMode=process
Restart=on-success
PrivateTmp=true
StandardOutput=syslog
|
と記述して下さい。
WorkingDirectoryには、「parsoid」を指すパス、
EnvironmentFileには「parsoid.env」を指すパス、
ExecStartには
「nodejs」のパスとparsoidの「bin/server.js」があるパスにして、
その間を半角スペースで区切ります。
済んだら、保存して閉じて下さい。
-
サービスを起動させます。
|
$
|
sudo systemctl daemon-reload
|
|
$
|
sudo systemctl start parsoid
|
|
$
|
sudo systemctl status parsoid
|
以下のようになっていれば成功です。
○○○○○@□□□□□:/var/www/html/ndwiki/extensions/parsoid$ sudo systemctl status parsoid
● parsoid.service - Mediawiki Parsoid web service on node.js
Loaded: loaded (/etc/systemd/system/parsoid.service; enabled; vendor preset:
Active: active (running) since 水 2018-10-17 14:56:16 JST; 2h 35min ago
Docs: http://www.mediawiki.org/wiki/Parsoid
Main PID: 14526 (nodejs)
CGroup: /system.slice/parsoid.service
└─14526 /usr/bin/nodejs /var/www/html/ndwiki/extensions/parsoid/bin/s
10月 17 14:56:16 may-VirtualBox systemd[1]: Started Mediawiki Parsoid web servic
|
-
上記の表示が出たら「Q」キーを押すと、コマンドプロンプトに戻ります。
-
「● parsoid.service – Mediawiki Parsoid web service on node.js」
という行の先頭の「●」が緑色ではなく赤色だったらエラーです。
その場合は、このページの先頭から間違いがないか
よく確認し直して下さい。
-
自動起動の設定をします。
以下のコマンドを実行します。
|
$
|
sudo systemctl enable parsoid
|
-
Parsoidを再起動します。
|
$
|
sudo systemctl restart parsoid.service
|
-
Parsoidが動いているか確認します。
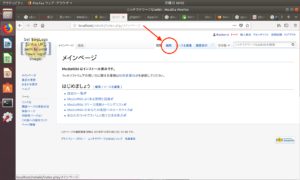
ブラウザで
を開いて下さい。
下のように表示されていれば成功です。

-
「VisualEditor」を作動させてみます。
-
を開いて下さい。
-
URL欄は自動的に
「http://localhost/ndwiki/index.php/メインページ」
になって表示されます。
MediaWiki(ニッチでドワーフなWiki)にログインします。
ウインドウ内の右上の方に
「ログイン」という文字(リンク)がありますので、そこをクリックします。
 登録済みの「利用者名」と「パスワード」を入力して、
登録済みの「利用者名」と「パスワード」を入力して、
そのすぐ下にある「ログイン」ボタンをクリックします。
-
「利用者名」と「パスワード」は、前回の
「MediaWiki」の設定とインストールのところで、
「名前」という画面で設定したものです。
(或いは、新規に利用者登録してもよい)
-
「編集」タブが出現していますので、それをクリックします。
 そして、画面が下のように表示されれば成功です。
そして、画面が下のように表示されれば成功です。

これで、「VisualEditor」まで完成して、使えるようになりました。
次回予告「
その5 セキュリティを整える」
お気に召しましたら、一票(ワンクリック)下さい。ランキングに参加しておりますゆえ。

 真ん中のメニューから
真ん中のメニューから 「ファイルを保存」ボタンをクリックします。
「ファイルを保存」ボタンをクリックします。

 すると、バルーン(吹き出し)が現れますので、
すると、バルーン(吹き出し)が現れますので、 確認ダイアログが現れたら、「ファイルを保存する」で[OK]ボタンをクリックします。
確認ダイアログが現れたら、「ファイルを保存する」で[OK]ボタンをクリックします。


 登録済みの「利用者名」と「パスワード」を入力して、
登録済みの「利用者名」と「パスワード」を入力して、 そして、画面が下のように表示されれば成功です。
そして、画面が下のように表示されれば成功です。




4件のコメント